Olá pessoal! Hoje venho lhes mostrar como redirecionar seu site ou blog para outro domínio 😀 Mesmo se tiver tipo https://siteantigo.com/download esse /download não vai sumir e irá permanecer mesmo após redirecionar 🙂
Site normal:
1_ No gerenciador de arquivos de seu site ou FTP procure por Index.php se não encontra-lo crie
2_ Abra ele e coloque a linha de código abaixo bem no começo de tudo se tiver alguma coisa lá:

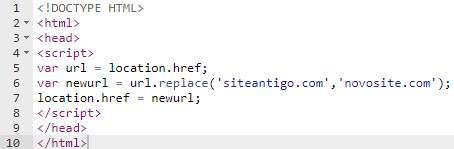
(Deve ficar igual está imagem, só muda o “siteantigo.com” que é domínio que voce está redirecionando e o “novosite.com” para onde vai ser redirecionado)
<!DOCTYPE HTML>
<html>
<head>
<script>
var url = location.href;
var newurl = url.replace('siteantigo.com','novosite.com');
location.href = newurl;
</script>
</head>
</html>
E pronto o site estará já sendo redirecionado.
WordPress:
1_ Vá até “Aparência” > “Editor”
2_ Em arquivos do tema localize por “Theme Header (header.php)” e clique nele, é claro, sem aspas.
3_ Abra ele e coloque o seguinte comando:

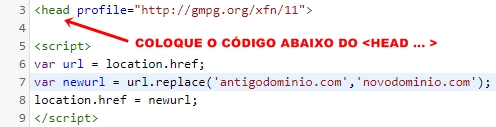
(Deve ficar igual está imagem, só muda o “siteantigo.com” que é domínio que voce está redirecionando e o “novosite.com” para onde vai ser redirecionado)
<script>
var url = location.href;
var newurl = url.replace('siteantigo.com','novosite.com');
location.href = newurl;
</script>
Após adicionar ele seu site já irá começar a ser redirecionado.
Para Blogger:
1_ Vá até “Tema” e selecione “Editar HTML”
2_ Lá dentro procure por <head> após encontrar coloque abaixo dele a seguinte linha de código:

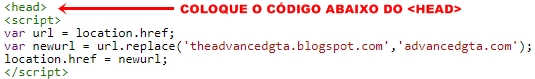
(Deve ficar igual está imagem, só muda o “siteantigo.com” que é domínio que voce está redirecionando e o “novosite.com” para onde vai ser redirecionado)
<script>
var url = location.href;
var newurl = url.replace('blogantigo.blogspot.com','blognovo.blogspot.com');
location.href = newurl;
</script>